Screen Wipe
This workspaces relied on Quartz Composer which is no longer supported by Apple and not used in QLab 5.
For a QLab 5-compatible approach to this topic, check out the Metal Wipes and Transitions chapter chapter of the cookbook.
This workspace demonstrates using custom Quartz Composer filters in Video cues to enable transitions similar to the classic vision mixer “wipe” style.
Here it is in action: (It’s smoother in action than is shown in the video; the jerkiness is a byproduct of the screen recorder.)
How It Works
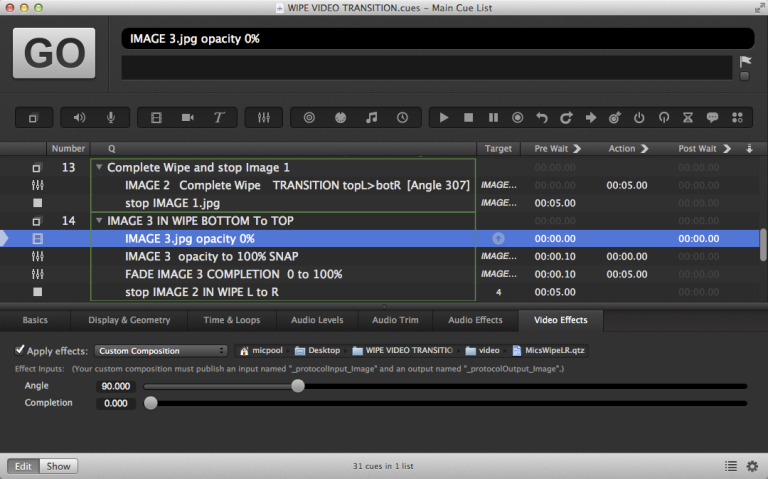
Each Video cue that needs a transition uses a custom Quartz Composer file inserted as a video effect. We’ll look at how the custom Quartz Composer file is created in a moment, but here is a screen shot of a Video cue with a custom Quartz Composition named “MicsWipe.qtz” inserted as a Video Effect. Note that the Completion slider is at 0(%):
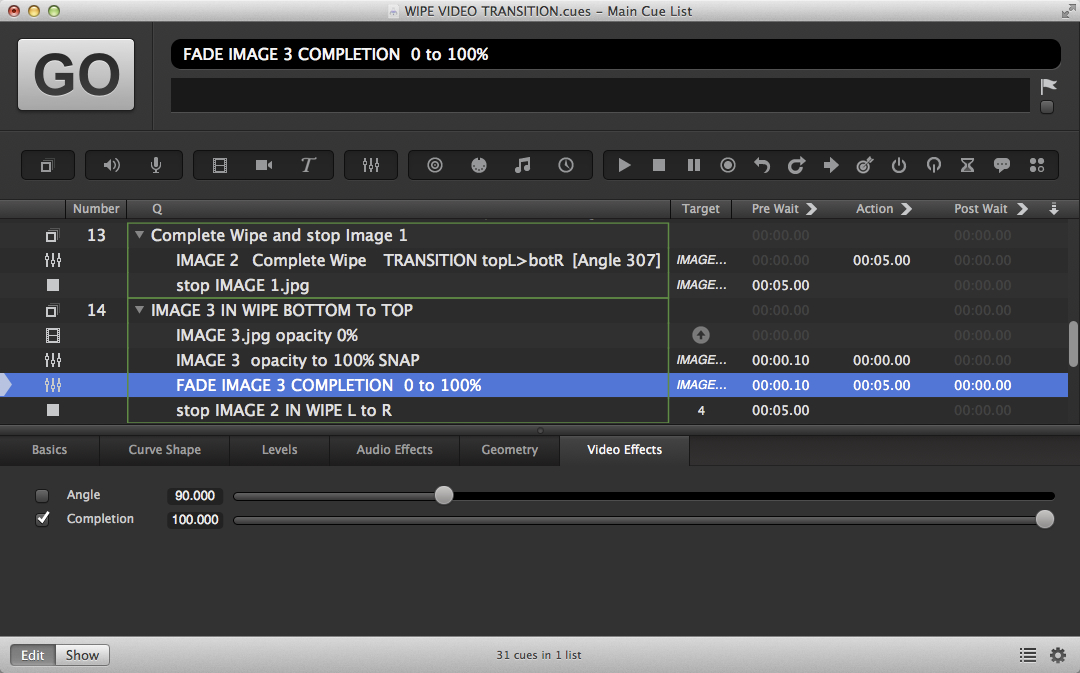
The Video cue is in a Group cue which immediately fades the completion parameter of the video effect to 100 (%) as in the following screen shot:
Cue 2 in the workspace flickers when the first cue with a transition effect is loaded or played. This is fairly common with video effects on cues and is a result of the delay in the video effect becoming active when the cue is triggered. Unfortunately, pre-loading makes no difference. To get around this, the example workspace delays making Video cues visible by starting them at 0% opacity, then using a Fade cue to snap them up to 100% after a 0.1 second delay. This gives the Quartz Composer filter sufficient time to “wake up”.
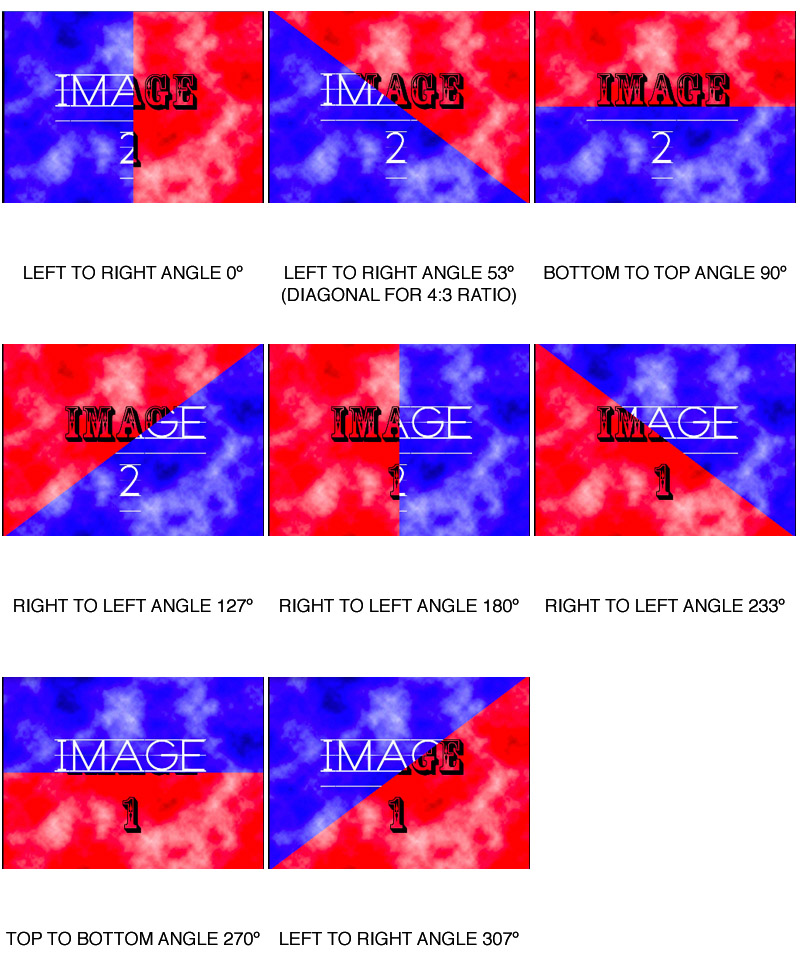
The direction of the wipe is controlled by the angle parameter which can be set in the Video cue’s Video Effects tab.
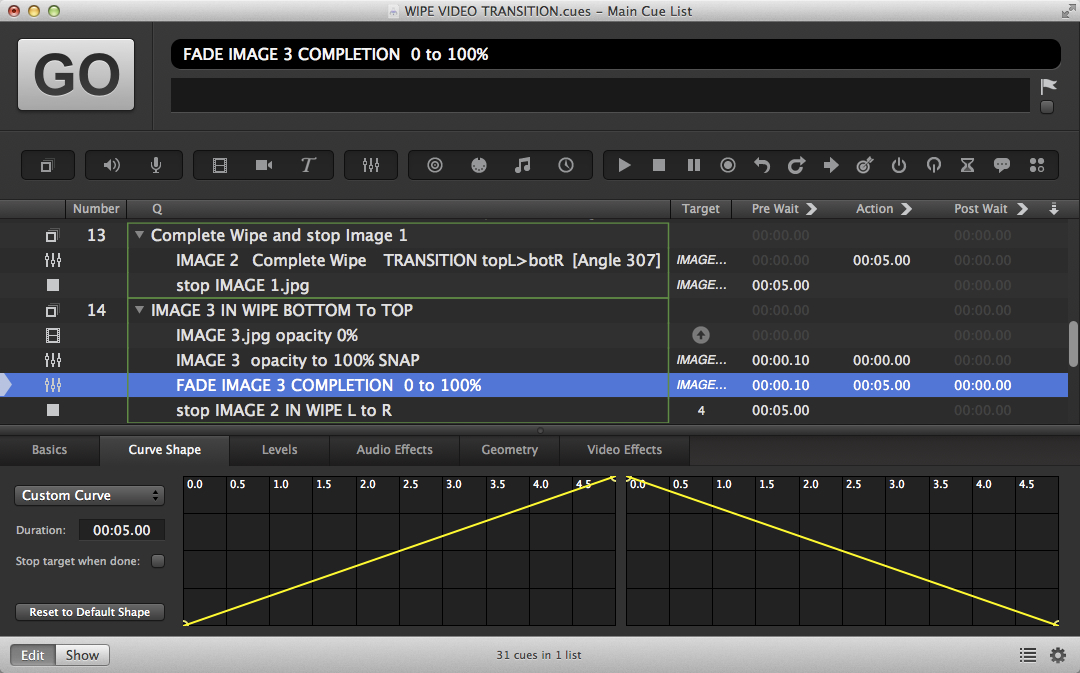
The duration of the wipe is the duration of the Fade cue. If the transition is a complete wipe then it will probably look better if the Fade cue’s fade curves are set to linear:
You now know everything you need to know in order to use this effect, and you can download the example workspace at the bottom of this page as usual.
Spicing it up
With a little careful timing, you can spice up the transition with an overlaid graphic:
This version is also downloadable at the bottom of the page.
The Details
For the curious, here’s an explanation of how the Quartz Composer patch works. If you are new to Quartz Composer, you may want to read this article from the Figure 53 Wiki which provides a nice introduction.
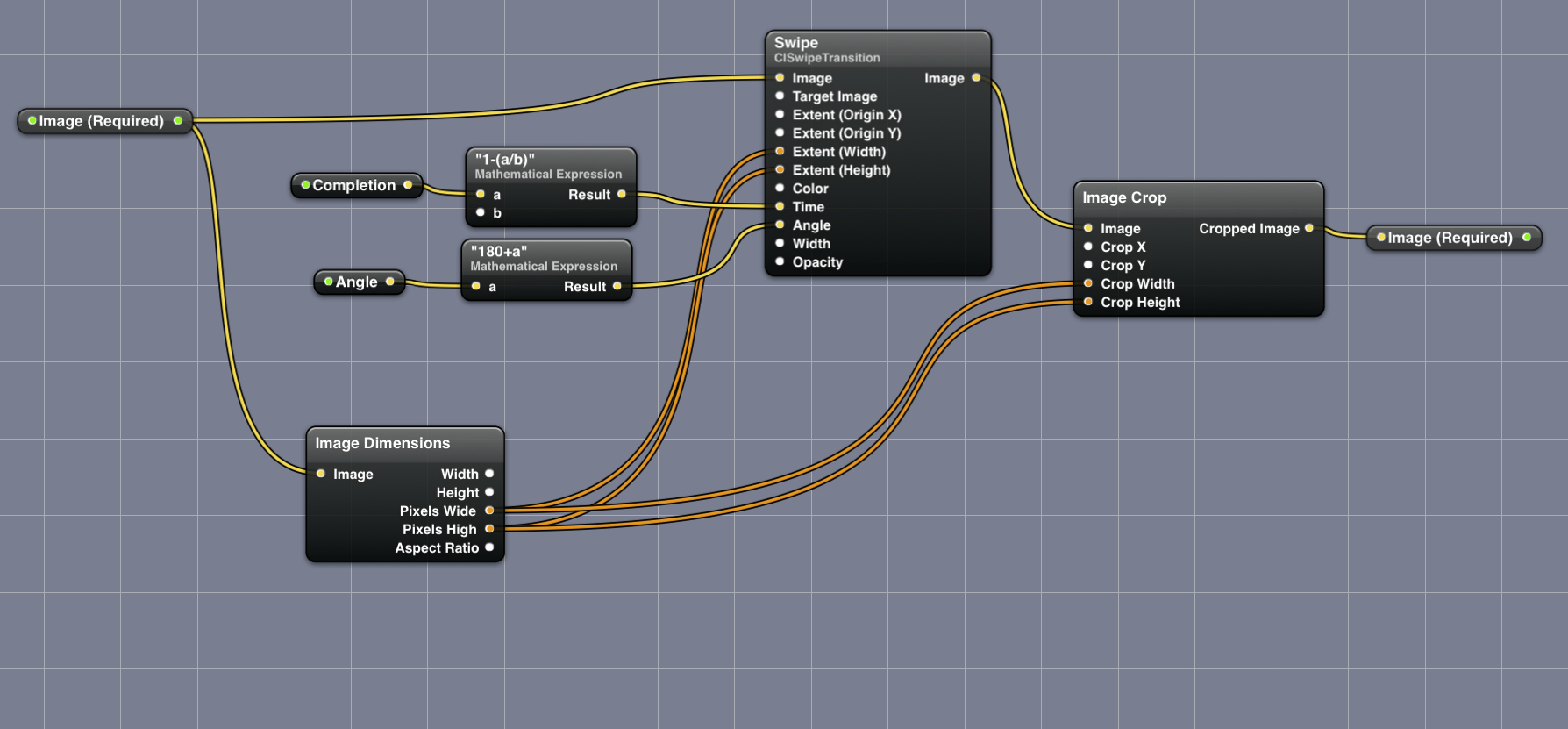
Here is the custom Quartz Composer patch:
The patch uses the Core Image Swipe Transition which is part of the built-in set of filters. The image is sent from QLab and arrives at the left-hand image port. From there it is fed to the Swipe filter and also to the Image Dimensions utility. This will extract the pixel width and height of the images that QLab sends to the patch. If you follow the patch cords you will see that these are used by the filter to determine the geometry of the transition, and also by the Image Crop utility which takes the output of the filter and ensures it can be rendered by the Quartz engine before being sent back to QLab. We are also publishing two parameters of the Swipe transition filter.
The first is “Time” which is a number between 0 and 1 representing the state of completion of the transition. Because this isn’t the most obvious way to name or measure this parameter, the patch accepts a parameter we’ve called “Completion” with a range of 0 to 100 percent. The value from QLab is passed through the math expression block which divides it by 100 and inverts it to give the required input range to the Swipe time parameter (0 to 1).
The second published parameter is “Angle” which is phase shifted by 180º by another math expression block. This gives a straight camera-left-to-right transition for an angle of 0º sent from QLab.
Taking it further
Many custom filters can be built for QLab using this basic technique. If you copy this filter you can try substituting the Swipe filter for other effects. It’s probably worth retaining the input and output ports and the Image Dimension and Image Crop blocks, as these will be probably be needed in your compositions. Here’s a gloopy swamp transition made by using the Ripple filter instead of the Swipe filter: